了解数字性能如何影响用户行为的三部曲
作者:Akamai中国高级市场总监 付芊芊
云栖网:中国消费者对数字技术使用的热情日渐高涨,使用手机进行支付、在线参加课程、在线预约医生、使用手机叫车等行为已经成为他们日常生活必不可少的一部分。在这种大环境下,中国在其经济规划中列出了一个新的愿景,即建设“数字中国”。为了实现这个愿景,越来越多的中国企业开始进行数字化转型。据统计,截至2017年底,中国互联网用户数已达7.72亿,其中移动互联网用户占到97.5%,而可供这些网民使用的网站和移动应用程序已分别有533万个和391万个!
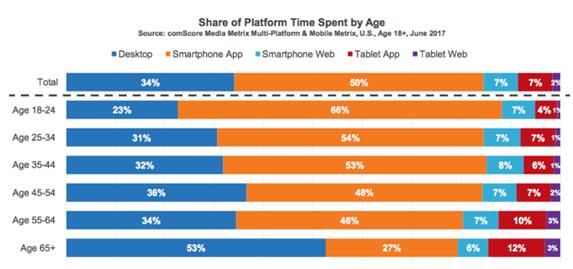
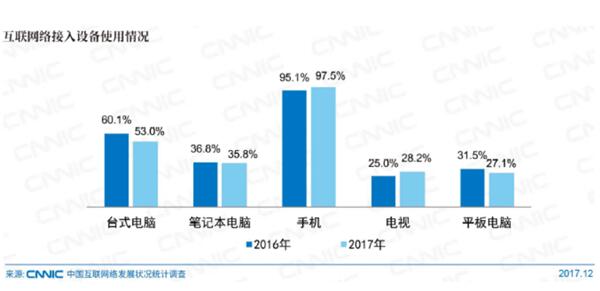
在这种背景下,无论您是网站还是应用程序的运营者,您的网络用户都会在任何地方、任意设备上通过不同的浏览器访问您的网络或移动应用程序(参见图一和图二)。为了吸引与留住这些用户,您可能已经使用了多种工具和技术来创建吸引用户的个性化内容与使用体验。但是,这些内容也在增加您应用程序的复杂性。

图一

图二
而这种复杂性随之会带来不确定性:不同设备、地点和网络连接的性能不一致都会导致浏览速度变慢或者浏览出错;甚至对网站或应用程序的可用性和业务连续性带来严峻挑战。在线用户对其访问的站点要求非常高,当数字体验不能满足其期望时,他们很快就会对网站或应用程序失去耐心与信任。一项调查显示,对所有应用程序而言,其71%的用户都会在90天内流失;61%的移动用户希望其移动设备上的应用内广告页面加载时间不要超过4秒,且越短越好。
因此,在当今的数字经济时代中,仅能提供网站或应用程序服务是远远不够的:如果某一个网站或应用程序无法满足用户需求,他们就会立刻选择另一个替代网站或应用程序,而这个过程只需要点几下鼠标而已。当这些动态、具有吸引力、个性化的曾经是帮助吸引客户和凸显品牌的内容一不留神也变成了导致访问性能下降的因素时,您可能就需要借助某些“智能化”手段来解决问题了。
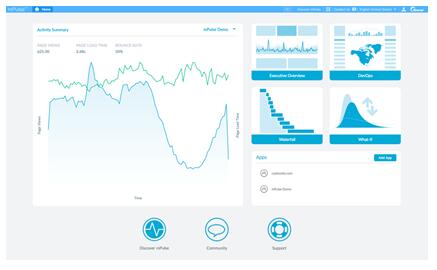
想要在在线体验的丰富度与响应迅速之间找到合适的平衡点,您就必须了解用户基于不同地理位置、网络、设备访问的行为以及这些因素如何影响您的网站或应用程序的使用方式。使用一种持续性的数字性能管理方式,您便可以监控、优化和验证(参见图三)数字性能对应用程序的影响,然后获得您需要的洞察信息,进而交付用户所期望的在线体验。最重要的是,优化后的用户体验能够带来更好的业绩。

图三
监控端到端性能
如果您没有监控前端性能,那么您就无法获取绝大部分性能信息。基础型监控工具仅提供有限的后端处理信息,如数据库问题和系统运行中断问题。因此,您必须使用两种监控工具——综合监控(syntheticmonitoring)与真实用户测量(RUM)来获取相关性能的重要信息。
综合监控是对您的网站或应用程序进行模拟健康检查,这可帮助您找出代码缺陷、行业标杆,以及比较当前版本与以前版本的网页性能。但真正能够了解用户切实体验的前端性能只有一个方法——使用包含真实用户测量的数字性能管理工具。真实用户测量会跟踪会话路径、页面跳出率、用户思考时间、用户位置、设备类型、网络类型、第三方资源以及峰值流量分析,而这些都是了解与预测用户行为的关键因素。真实用户测量还能帮您通过使用关键绩效指标(KPI,如页面跳出率、转换率、会话时长与收入)将用户数据与业务目标联系起来。以下是一些可帮您更有效监控性能的方法:
设置当前性能基准。评估您在线资产的总体性能,确定需要改进的空间。
定义性能目标与相应投资回报率(ROI)。通过使用真实用户行为计算最大转换率的理想速度,然后预测提高特定性能能够带来的收入机会。
确定影响用户体验的最关键页面。找出可能引起客户流失的网页。
隔离影响程度最大的页面组件。例如HTML、图像和JavaScript等对象的许多单独元素会影响数字体验。找到关键页面后,将目标锁定在能最大程度改善用户体验的对象上。
设置性能基准。设置持续衡量的基准,并将其与业务目标保持一致。
优化性能以最大程度提高收入
在了解了真实用户与网站的互动情况之后,您便可以分析这些数据并制定出一系列问题修复计划。您需要将优化工作集中在能够提供最大投资回报率的页面上。虽然这种做法看起来不合乎常理,但有时候能够提供最大回报率的页面并非响应速度最慢的页面。例如,您网站的结账页面可能响应速度比较慢,因为在这些页面上需要核对库存并验证付款。但如果用户需要浏览的产品或服务页面加载时间过长,用户根本就不会有耐心浏览到结账页面。因此,应该优先考虑优化提供产品或服务的页面。
在优化性能时,您可以在网页丰富性与响应速度之间进行平衡。图像、视频、第三方脚本和自定义字体的存在已经使普通网页的大小超过了2MB。即使技术和网络正在进步,但大多数接入点也无法匹配这么大的网页。因此,我们建议您通过以下方式最大限度地完成优化工作:
首先处理关键页面。如果用户不与这些页面互动或不介意等待慢速加载(如结账页面例子中所示)的话,响应速度最慢的页面不应被视作关键页面。但是,诸如活动着陆页或SEO的页面这样的网站用户访问界面,则必须以最佳效果呈现。
解决最常见的瓶颈问题。常见响应速度慢的表现主要包括:图像清晰度较差、某些地区内容传输网络未优化、JavaScript让用户无法立即看到内容,以及性能不确定的第三方页面。
谨慎解决性能问题。修复性能的解决办法应该基于改善用户体验和关键业绩指标,而不仅是基于性能考虑。
最大化全球交付和卸载。尽可能近地向用户提供最重要的网站内容,或优化视觉效果与即时参与度以提高页面加载速度。
保护每个应用和终端。检查配置以确保攻击不会损害信息和可用性。确保您能够了解攻击向量并掌握相关知识,从而应对网络安全威胁、保证品牌信誉度。
验证性能是否得到改善
最后一步是验证在做出这些改变之后,用户体验是否得到了改善。尽早且经常测试在线性能以及了解实验室和生产环境中测试的好处非常重要。
在实验室中进行性能测试可以让您在投入生产环境前,验证新代码与配置。但也有一些性能问题无法在实验室测试中发现,例如负载均衡问题、网络配置问题、带宽限制和内容交付网络(CDN)的调度等。真正确保在线性能的高质量并验证性能变化对用户行为是否具有预期影响的唯一方法就是在实际应用中对其进行测试。要使实际应用中的测试获得成功,您必须进行实时分析,然后完成以下步骤以查看网站是否开始出现性能不佳或无法响应的情况:
确认性能和用户体验的改善方式。在预生产环境中测试运行,验证您的网站在流量高峰期是否还能正常使用。然后在生产环境中重新运行这些测试以确认性能问题是否已得到解决。如果问题没有得到解决,则重新测试,直到您验证到优化已成功。
针对扩展和分布情况的负载测试。使用监控阶段的发现结果来设计符合实际用户路径的实际测试,从设备访问与地理位置的角度出发,模拟用户行为。
考虑爬虫对峰值和突发流量的影响。来自竞争对手的爬虫和聚合器的自动流量可能对您的网站产生较大影响,您必须加以重视。因为如果处理不当,您所做的性能改变将不起任何作用。
设置针对性警报。通过确定影响性能的阈值避免频繁告警并快速做出响应,以及在错过重要指标时即可收到通知,而不是仅在网站不可用时才收到通知。
对重要事件的发生或新版本的发布做好准备。在新版本上线前,预估会对系统造成压力的流量地理分布,并启动大规模负载。为访问延迟的状况设置等候室,以便用户始终在线。
下面我们通过一个实际案例来帮您更好理解上述内容。图四为实时前端监视器截图,该图直观地显示了当前页面的实时页面浏览量、加载时间和跳出率,右侧的瀑布图能够显示一个页面加载的过程以便直观看到瓶颈,以及针对不同地域访问客户的性能表现。

图四
除了实时监控之外,我们还需要了解性能对业务产生的影响。
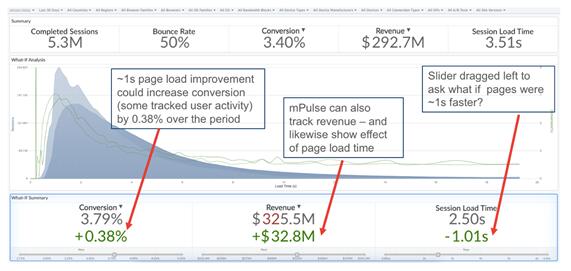
假设您的用户访问当前页面的加载时间为3.51秒,在当前的性能表现状态下,交易转化率为3.4%,在线交易额为3亿2千550万美金,那么,您想了解当性能提升时对业务的影响,您只需将滑块向左拖动即可模拟当加载时间减少到2.50秒时,在图五的屏幕截图中,您可以立即看到这种改变对转换率和交易额所产生的正面影响。
在这个案例中,您每月增加的收入可能超过3280万美元(这里的统计周期是30天)。现在,通过实际投资回报率的数据支持,您可以使用这些关键数据进行判断,明确性能改进的优先顺序。

图五

 行业
行业
 热点
热点
 栏目
栏目
 产品
产品



